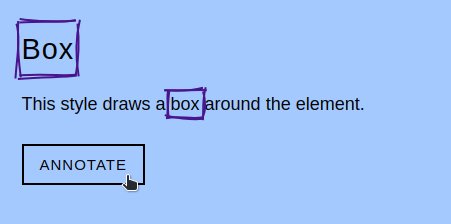
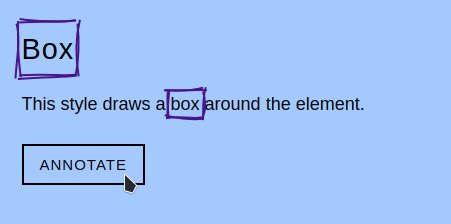
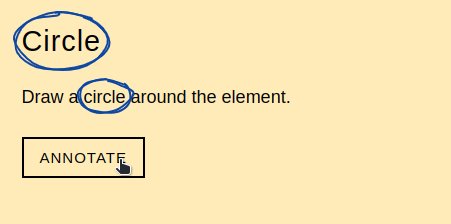
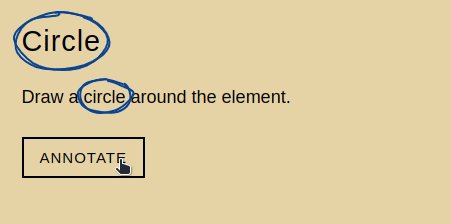
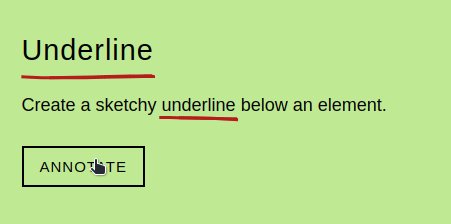
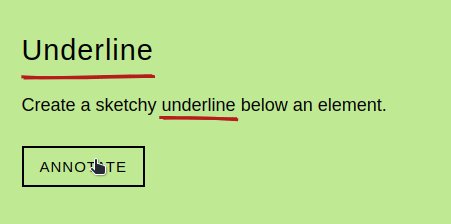
Purescript wrapper for Rough Notation, a library to display hand-drawn, animated annotations on a web page.
This package requires that Rough Notation is installed.
To see these annotations in action, use the Rough Notation website or see #Examples in this readme
- Install aff with Spago:
spago install aff - Install
rough-notationfrom npm:npm i rough-notation
When creating an annotation, you need to provide:
- the
elementto be annotated, - the
annotationTypeto be displayed, and - additional
config
The annotation can be shown, hidden, and removed
import RoughAnnotation (annotate)
main :: Effect Unit
main = launchAff_ do
annotation <- annotate element config
showAnnotation annotation
hideAnnotation annotation
removeAnnotation annotationIt's worth explaining the type of annotate, which is the only way to create an annotation.
annotate :: forall config rest. Union config rest ConfigRows => Nub ConfigRows ConfigRows =>
Element -> RoughAnnotationType -> Record config -> Aff AnnotationBecause config is constrained by the Union typeclass, our annotate function will accept any config that only contains fields from Config.
type Config =
{ animate :: Boolean
, animationDuration :: Milliseconds
, color :: String
, strokeWidth :: Number
, padding :: RoughPadding
, iterations :: Int
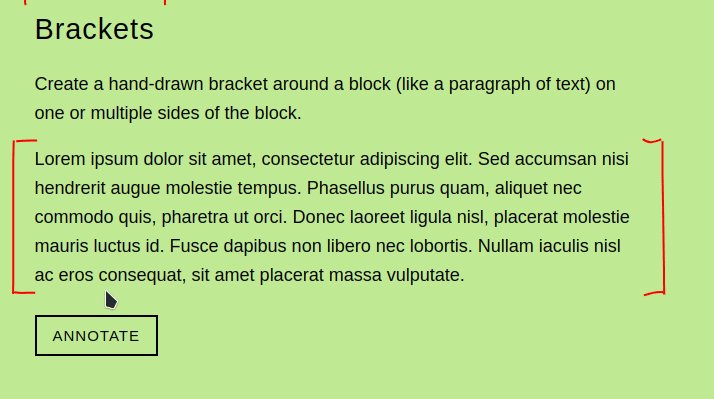
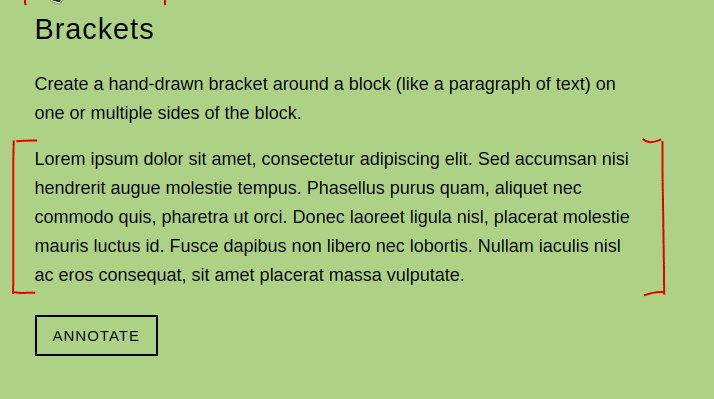
, brackets :: Array BracketType
, multiline :: Boolean
, rtl :: Boolean
}The following are all valid configuration for an Annotation:
config1 = { animate: false }
config2 = { iterations: 100, color: "red"}
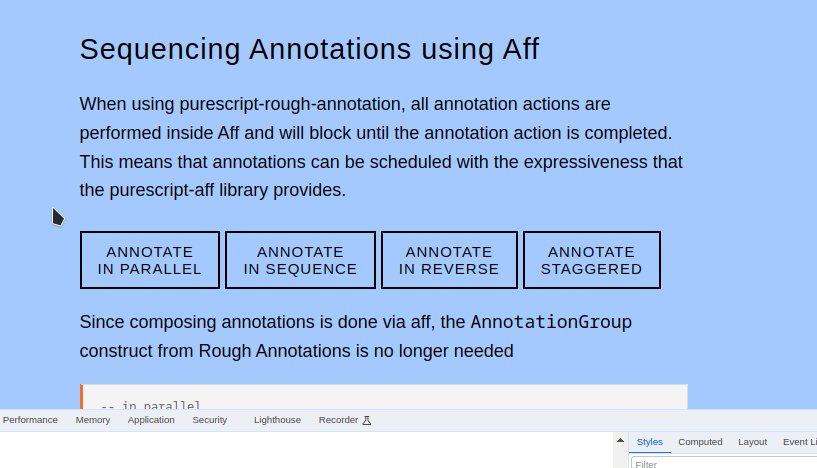
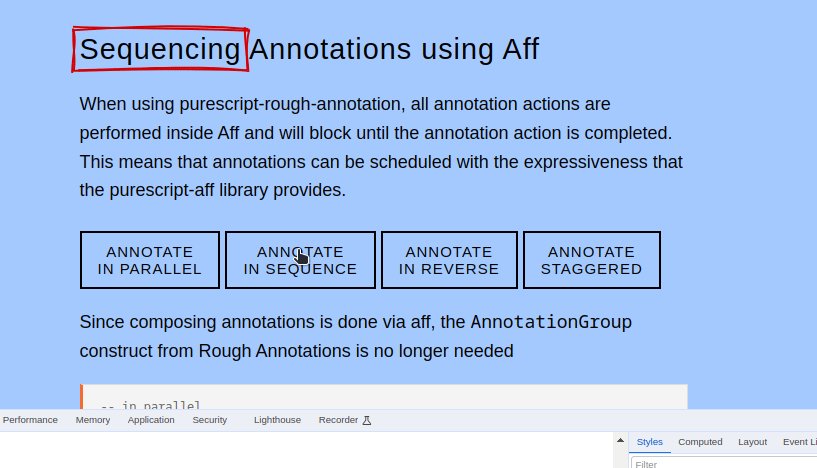
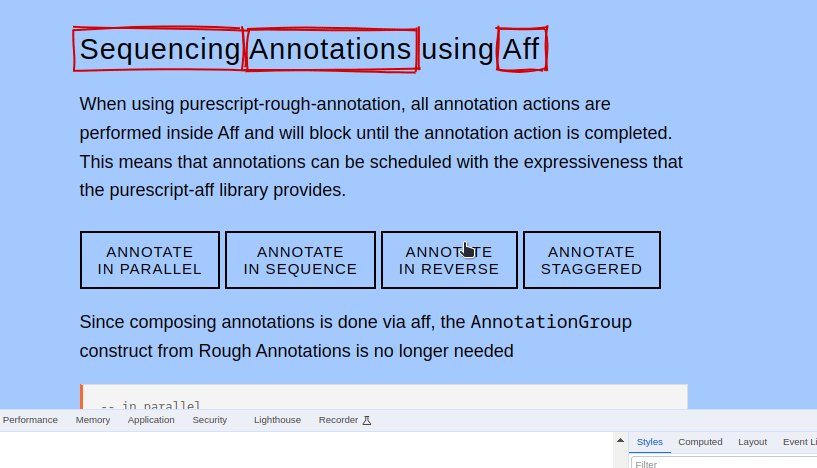
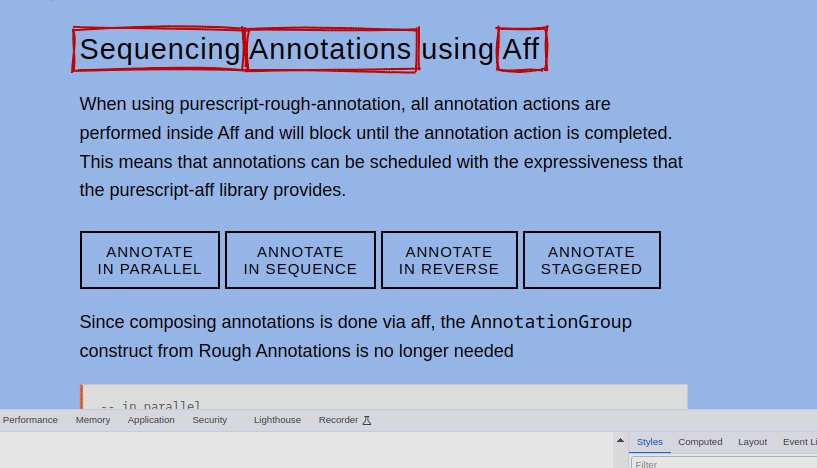
config3 = { animate: true, strokeWidth: 1.0, multiline: false } When using purescript-rough-notation, all annotations are run inside the Aff monad.
-- consider a list of annotations ag :: [Annotation]
let ag = [a1, a2, ..., an]
-- these annotations can be shown in sequence...
traverse_ showAnnotation ag
-- or in parallel...
parTraverse_ showAnnotation ag
-- or with a stagger
sequential $
forWithIndex_ annotations \i a ->
parallel $
delay (Milliseconds (toNumber i * 400.0)) *> showAnnotation a- Module documentation is published on Pursuit.
- Usage examples can be found in the /test directory.
npm install && npm run build
npm run tests builds test/script.js
Open test/index.html in a browser.