Formatting Numbers or Timestamps in React-Basic can be boilerplate.
This small library gives you functions to format Int, Number, Data.Time, Data.Date and Data.DateTime values.
If you use spago, add this snippet to your additions section in packages.dhall:
react-basic-textf =
{ dependencies =
[ "foreign"
, "maybe"
, "react-basic"
, "unsafe-coerce"
]
, repo = "https://github.com/j-keck/purescript-react-basic-textf.git"
, version = "v0.2.0"
}
And then use spago install react-basic-textf to install this library.
import React.Basic.DOM as R
import React.Basic.DOM.Textf as TF
example :: DateTime -> JSX
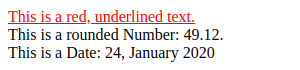
example dt = TF.textf
[ TF.text { title: "Tooltip text"
, style: TF.textUnderline <> R.css { color: "red" }
} "This is a red, underlined text. "
, TF.jsx $ R.br {}
, TF.text' "This is a rounded Number: "
, TF.num { precision: 2 } 49.12345679
, TF.text' "."
, TF.jsx $ R.br {}
, TF.text' "This is a Date: "
, TF.dateTime { format: [ TF.dd, TF.s ", ", TF.mmmm, TF.s " ", TF.yyyy ] } dt
]
see UsageExample.purs for the full code
The textf :: Array Fragment -> React.Basic.JSX function takes an array of Fragments and builds a React.Basic.JSX element. You can create a Fragment from different values:
TF.text: builds a fragment from aStringTF.int: builds a fragment from aIntTF.num: build a fragment from aNumberTF.dateTime: builds a fragment from aData.DataTimeTF.date: builds a fragment from aData.DateTF.time: builds a fragment from aData.TimeTF.jsx: builds a fragment from aReact.Basic.JSX(a simple wrapper)
Each of this functions expects a record which describes how the given values are formatted.
text :: { title :: String, className :: String, style :: CSS } -> String -> Fragment.
- title: Tooltip text
- className: CSS class names
- style: CSS styles (example:
R.css { border: "1px solid black" } <> TF.fontBolder)
int :: { title :: String, className :: String, style :: CSS } -> Int -> Fragment.
- title: Tooltip text
- className: CSS class names
- style: CSS styles (example:
R.css { border: "1px solid black" } <> TF.fontBolder)
num :: { title :: String, className :: String, style :: CSS, precission :: Int } -> Number -> Fragment.
- title: Tooltip text
- className: CSS class names
- style: CSS styles (example:
R.css { border: "1px solid black" } <> TF.fontBolder) - precission: Defines the number of digits after the decimal point.
dateTime :: { title :: String, className :: String, style :: CSS, format :: Array <DateTimeFmt> } -> DateTime -> Fragment.
date :: { title :: String, className :: String, style :: CSS, format :: Array <DateFmt> } -> Date -> Fragment.
time :: { title :: String, className :: String, style :: CSS, format :: Array <TimeFmt> } -> Time -> Fragment.
- title: Tooltip text
- className: CSS class names
- style: CSS styles (example:
R.css { border: "1px solid black" } <> TF.fontBolder) - format: Formatter rules, how the values are formatted.
Currently supported formatter rules are:
<DateFmt>are:d,dd,ddd,dddd,m,mm,mmm,mmmm, andyyyy<TimeFmt>are:hh,miandss<DateTimeFmt>are: [<DateFmt>|<TimeFmt>]where:
d: Day of month - with digitsdd: Day of month - two digitsddd: Day of month short text - like Mon, Tue, …dddd: Day of month full text - like Monday, Tuesday, …m: Month with digitsmm: Month with two digitsmmm: Month short text - like Jan, Feb, …mmmm: Month full text - like January, February, …yyyy: Yearhh: Hours with two digits - in 24h formatmi: Minutes with two digitsss: Seconds with two digits
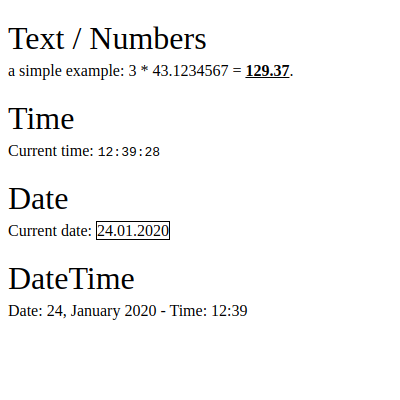
This code snippet:
let a = 3
b = 43.1234567
header = TF.text { style: R.css
{ display: "block"
, fontSize: "xx-large"
, margin: "20px 0px 5px 0px"
}
}
jsx = TF.textf
[ header "Text / Numbers"
, TF.text { title: "very simple!" } "a simple example: "
, TF.int' a
, TF.text' " * "
, TF.num' b
, TF.text' " = "
, TF.num { precision: 2
, style: TF.fontBolder <> TF.textUnderline
} (toNumber a * b)
, TF.text' "."
-- ------------------------------------------
, header "Time"
, TF.text' "Current time: "
, TF.time { format: [TF.hh, TF.s ":", TF.mi, TF.s ":", TF.ss]
, title: "Format: hh:mi:ss"
, style: R.css { fontFamily: "monospace" }
} $ DT.time dt
-- ------------------------------------------
, header "Date"
, TF.text' "Current date: "
, TF.date { format: [TF.dd, TF.s ".", TF.mm, TF.s ".", TF.yyyy]
, title: "Format: dd.mm.yyyy"
, style: R.css { border: "1px solid black" }
} $ DT.date dt
-- ------------------------------------------
, header "DateTime"
, TF.dateTime { format: [ TF.s "Date: ", TF.dd, TF.s ", ", TF.mmmm, TF.s " ", TF.yyyy
, TF.s " - Time: ", TF.hh, TF.s ":", TF.mi
]
} dt
]
mount jsxsee FullExample.purs for the full code
generates the following output: 
Module documentation is published on Pursuit.
- don’t use empty string if a property is missing: ./src/React/Basic/DOM/Textf/Props.purs
- add duration